
Isometrie mit dem Affinity Designer
Affinity Designer ist ein vektorbasiertes Grafikprogramm und eignet sich hervorragend zur Herstellung und Bearbeitung von 2D Game Tiles und Assets - also Grafiken für Computerspiele. Wer in der dritten Dimension unterwegs ist, wird meist auf Maya, Cinema 4D oder Blender zurückgreifen, doch es gibt auch noch etwas dazwischen: 2.5D. Bei 2.5D handelt es sich um eine Projektion, die durch eine isometrische Abbildung einen räumlichen 3D Effekt erzeugt. Die ersten 2.5D-Spiele (Arcade) wurden bereits Mitte der 1970er Jahre entwickelt, als an 3D-Grafik noch nicht zu denken war. Bekannte Vertreter dieses speziellen Spielegenres sind z. B. SimCity 2000, Ultimate VII: The Black Gate und Paperboy.
In diesem kleinen Tutorial zeige ich, wie leicht es ist mit dem Affinity Designer schnell isometrische Grafiken zu erstellen und was dabei beachtet werden sollte. Alle genutzten Dateien können am Ende des Artikels heruntergeladen werden.
First things first - die Einstellungen
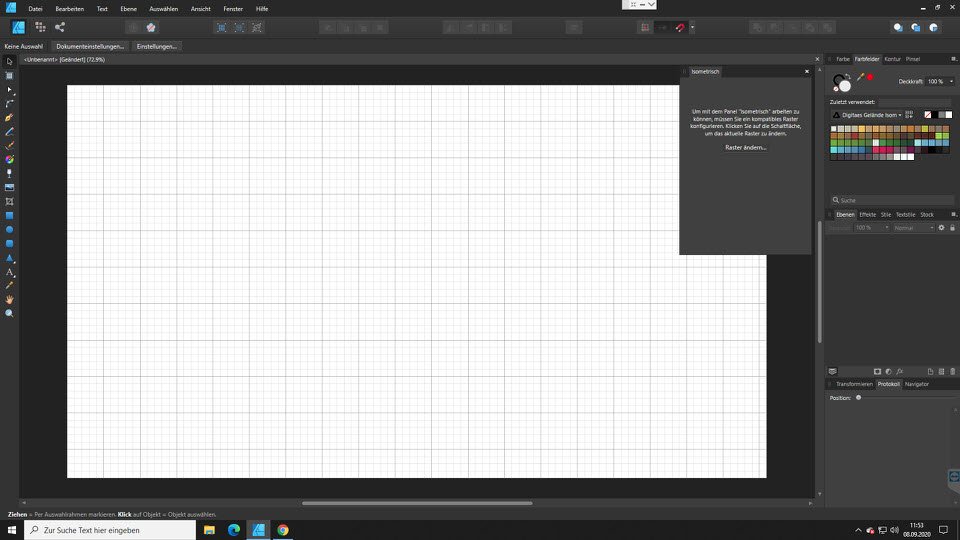
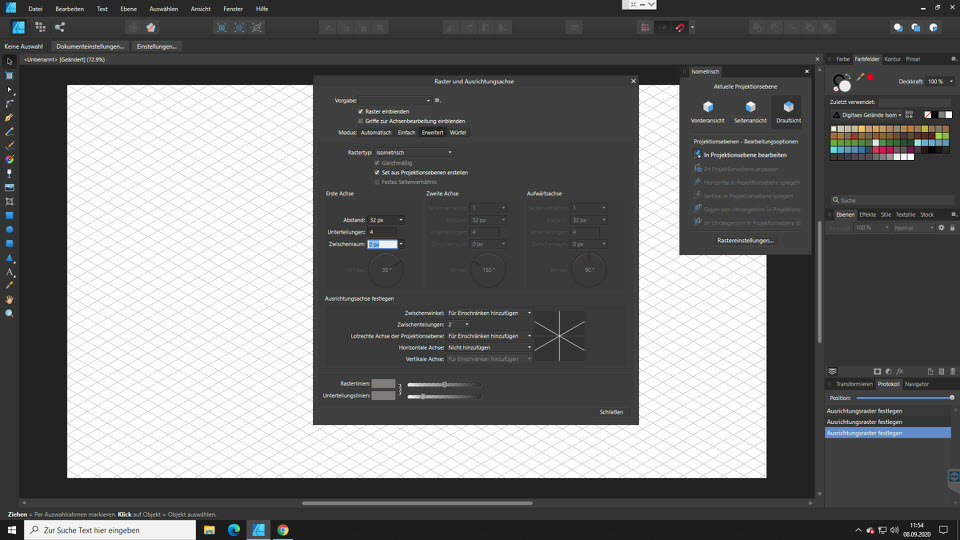
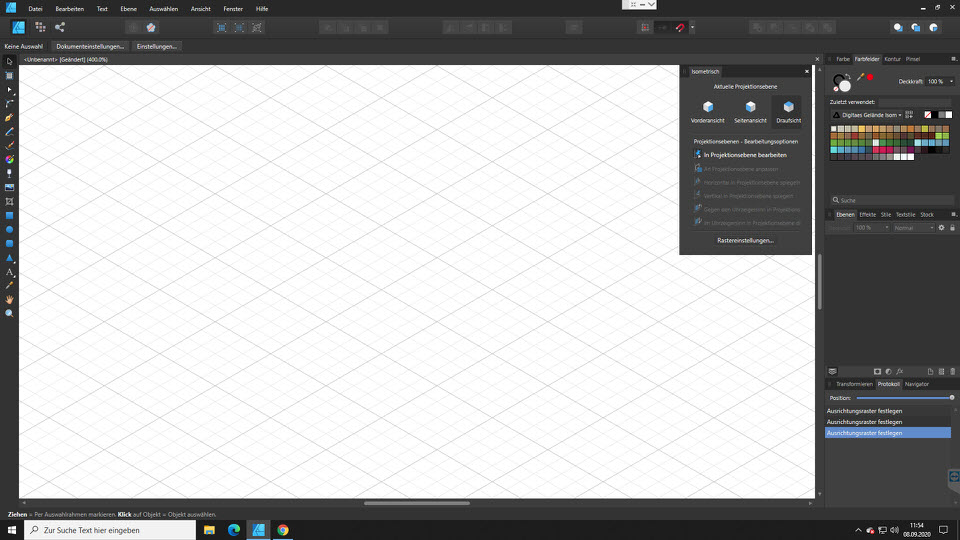
Die Grundeinstellungen für isometrische Grafik sind extrem wichtig und betreffen vor allem das Raster. Dieses sollte zuerst (wenn noch nicht geschehen) sichtbar gemacht werden. Das geht im Hauptmenü unter Ansicht - Raster einblenden. Als nächstes muss das Raster angepasst werden - öffnet dazu das Fenster Isometrisch unter Ansicht - Studio - Isometrisch und klickt dann auf den Button Raster ändern. Es öffnet sich ein neues Fenster Raster und Ausrichtungsachse. Für das isometrische Arbeiten müssen dort die folgenden Parameter gesetzt werden:
- Rastertyp: Isometrisch
- Abstand: 32px
- Unterteilungen: 4
Zudem kann unter Rasterlinien und Unterrasterlinien die Farbe und die Transparenz nach Belieben gesetzt werden. Wenn du das Fenster jetzt schließt, ändert sich das Layout des Fensters Isometrisch. Klickt dort auf den Eintrag In Projektionsebene bearbeiten, so dass dieser als aktiv dargestellt wird. Zu guter Letzt klickt in der oberen Symbolleiste auf das Magnetsymbol und setzt den Haken bei den Punkten Magnetische Ausrichtung aktivieren und Am Raster ausrichten.
Isometrisch zeichnen
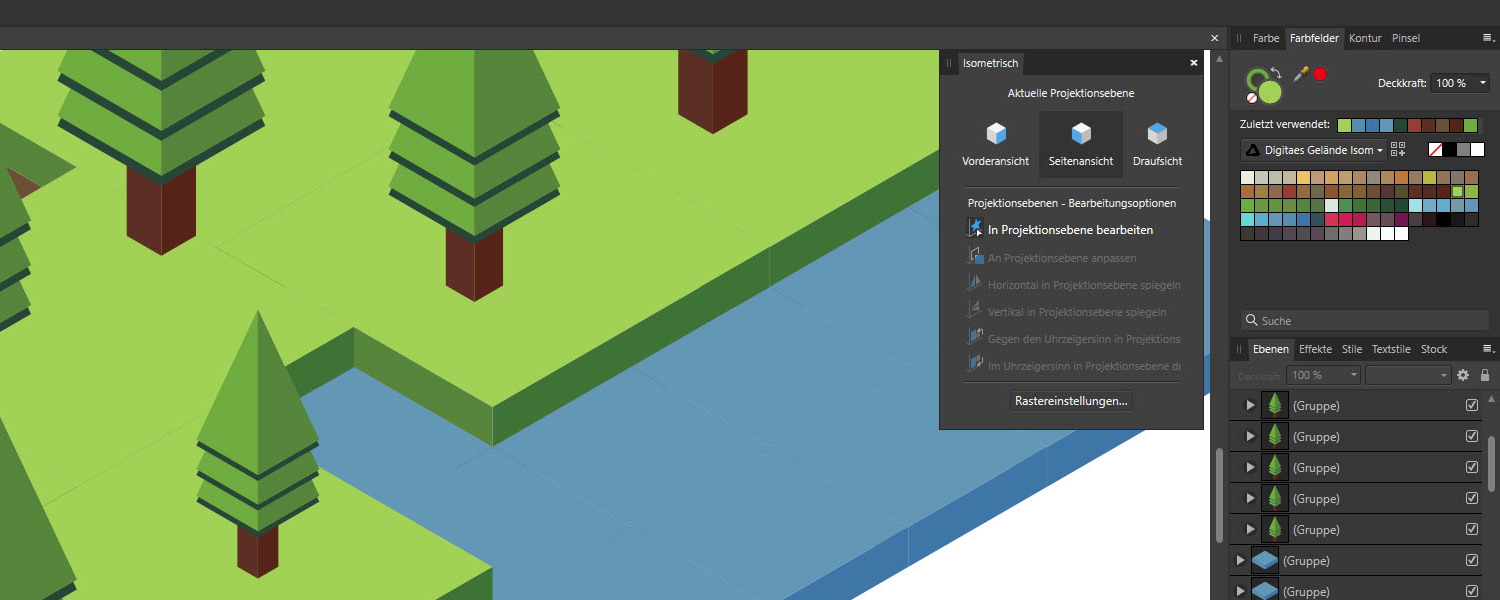
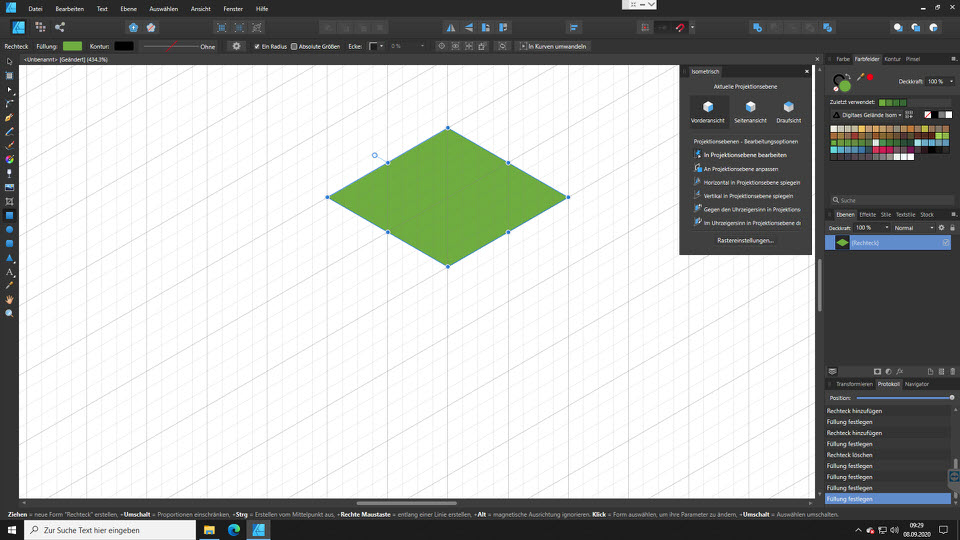
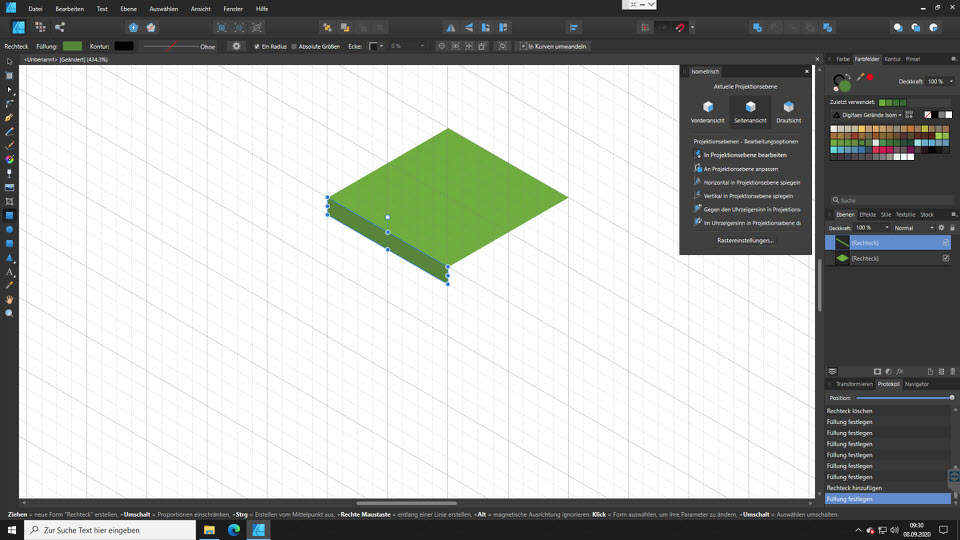
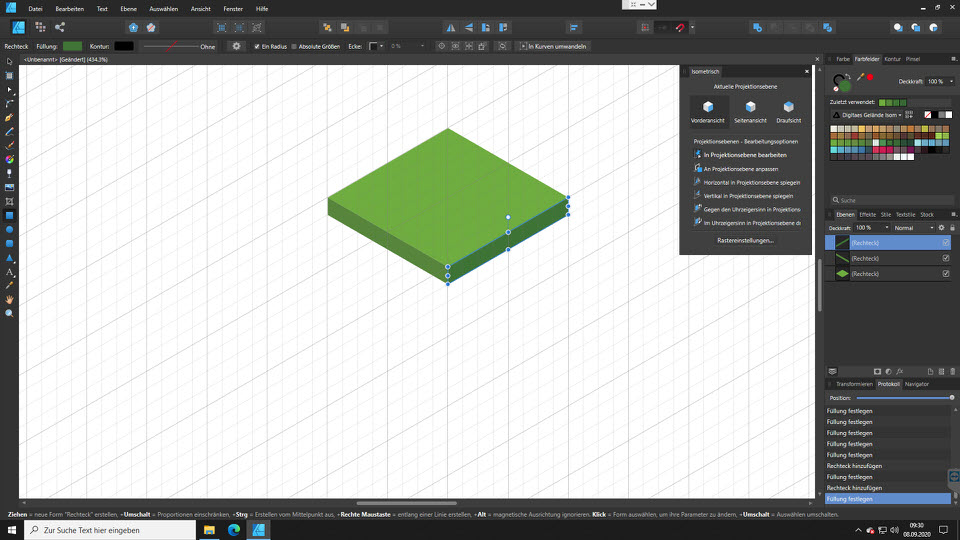
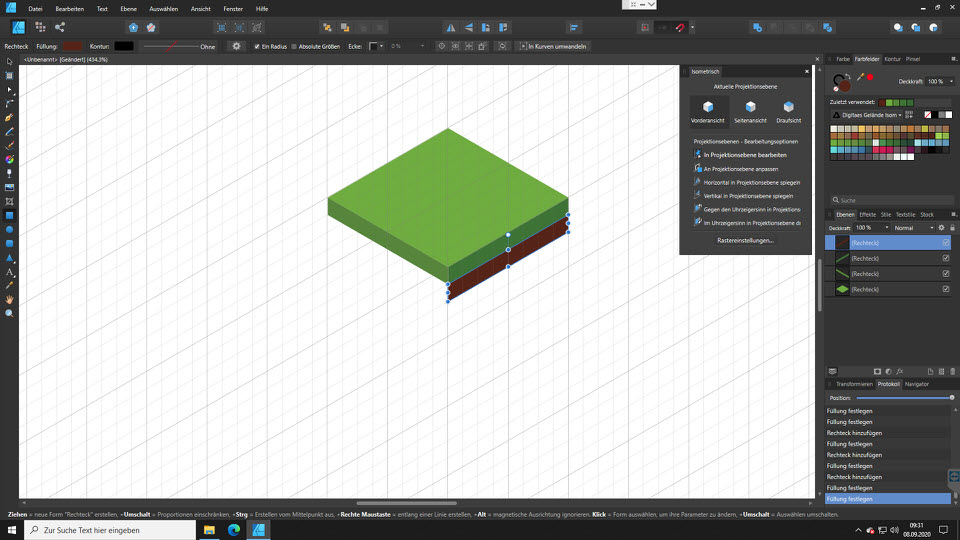
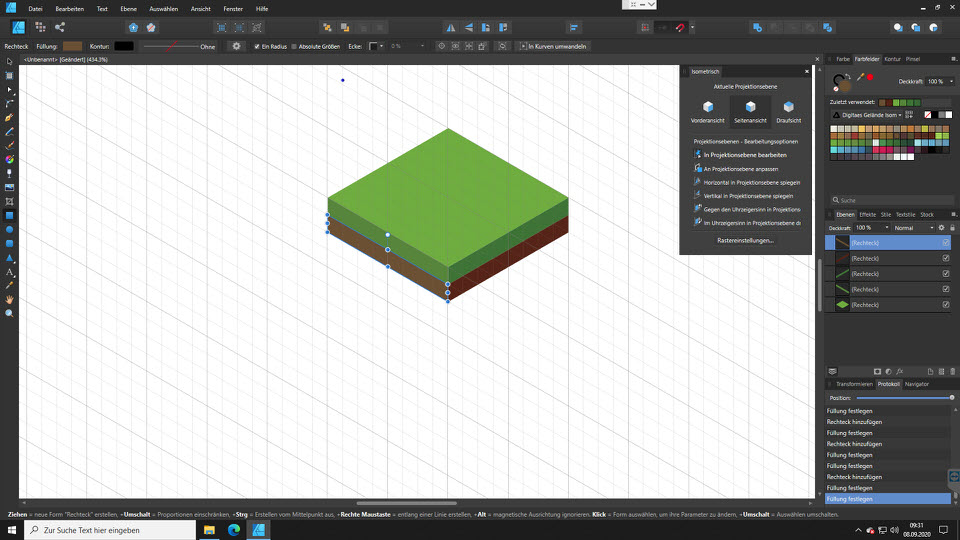
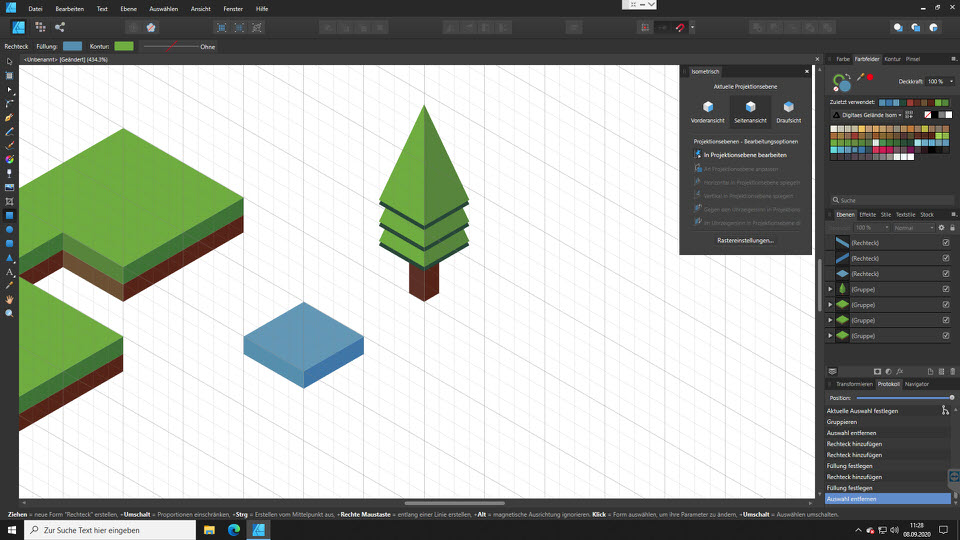
Nachdem die Grundeinstellungen erfolgt sind, kann man seiner Kreativität freien Lauf lassen. Ich erstelle hier eine kleine Landschaft, die sich aus verschiedenen Objekten zusammensetzt. Diese könnten einzeln ohne Probleme z. B. in einer Gameengine wie Unity oder Godot genutzt werden. Im Fenster Isometrisch wird zuerst die Draufsicht ausgewählt. Dann kann ohne Probleme die Oberfäche in das 32er Raster eingezeichet werden. Bei der Vorder- und Seitenansicht sollten dann dunklere Farben als in der Draufsicht verwendet werden, damit sich der räumliche Effekt verstärkt.
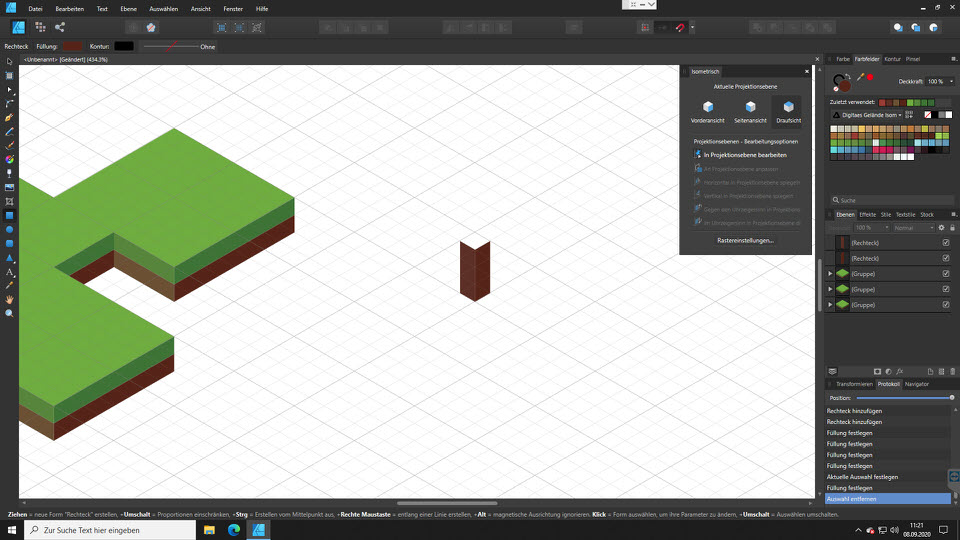
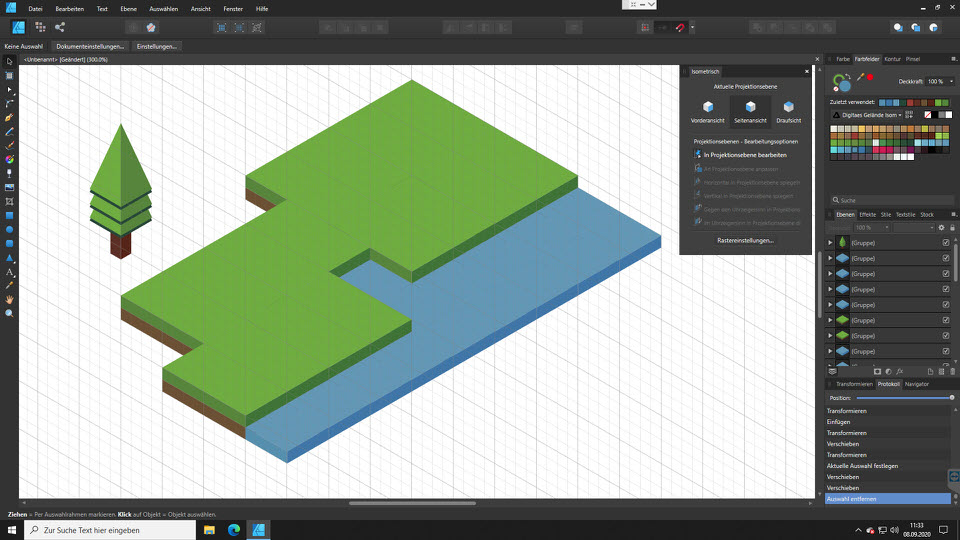
Damit ein wenig Abwechslung in der kleinen Landschaft entsteht fügen wir noch ein Gewässer-Objekt hinzu. Jetzt kann die Landschaft aus den einzelnen Objekten zusammengebaut werden. Die einzelnen Objekte (Bodenkachel, Gewässerkachel) sollten dazu zuerst gruppiert und erst dann dupliziert werden. Da die Landschaft auch mit Gewässer immer noch ziemlich kahl ist, erstellen wir noch ein paar Bäume.
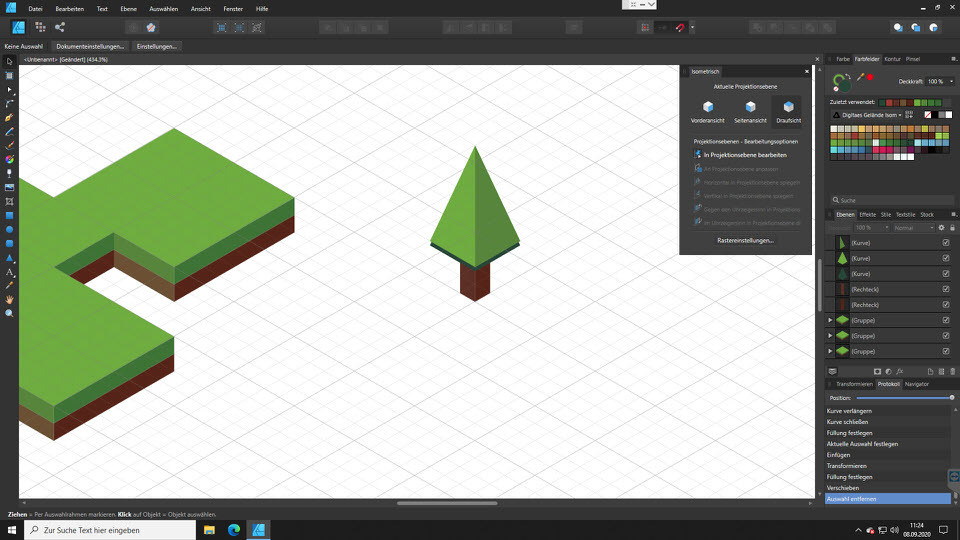
Auch hier wird zuerst der einzelne Baum komplett erstellt, gruppiert und dann dupliziert. Um Formen abseits der gängigen geometrischen Formen zu erstellen könnt ihr am Besten den Zeichenstift nutzen. Zu Anfang ist es noch etwas schwer bei komplexen Objekten immer die richtige Projektionsebene zu wählen, aber hier macht die Übung den Meister.
Abschließend können alle erstellten Objekte zu einer Landschaft zusammengesetzt werden. Dabei müsst ihr auf jeden Fall die Anordnung der Ebenen im Auge behalten, damit der isometrische Effekt nicht verloren geht, weil sich Teile räumlich überlappen. Alternativ können die einzelnen Objekte auch exportiert und in der Gameengine genutzt werden.
Download Screenshots und Affinity Designer Datei: isometrie_affinity_designer.zip

















Hinterlasse einen Kommentar